A table allows the user to arrange the data in rows and columns. It is used to store and display our data in a structured format, which helps us to compare the pairs of related values easily.
Flutter also allows the user to create a table layout in the mobile application. We can create a table in Flutter using the Table widget that uses the table layout algorithm for its children. This widget has several properties to enhance or modify the table layout. These properties are: border, children, columnWidths, textDirection, textBaseline, etc.
When we use the Table widget?
A table widget can be used when we want to store multiple rows with the same column width, and each column(table) contains equal data. Flutter provides another approach for the same using the GridView widget.

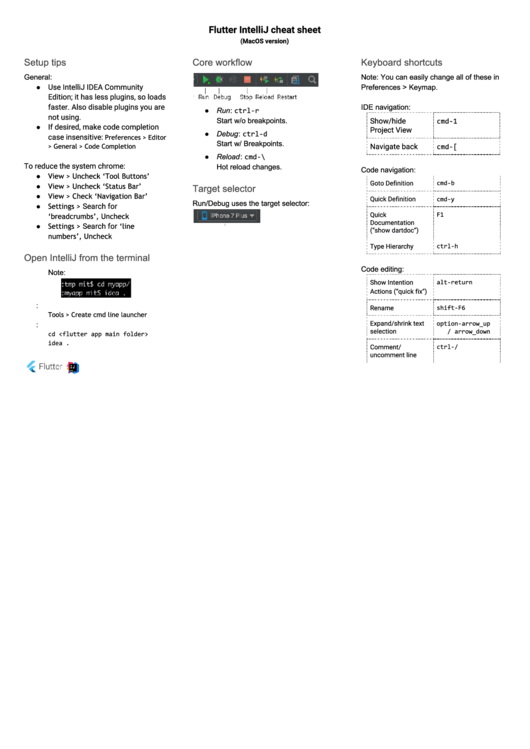
This Cheat Sheet is bursting with Flutter code, which you are welcome to claim as your own—from Hello World to Animation. Browse other questions tagged flutter flutter-layout or ask your own question. The Overflow Blog How often do people actually copy and paste from Stack Overflow? And other one is flutter layout cheat sheet. This is a Medium article that is very comprehensive on the various widgets in the flutter. It has rows and columns, stag, expanded, align container, various operations inside the container that you can do for customizing your. Google Flutter Android Development iOS Development React Native Swift. Stack Layout in XAML. Stack Layout in Code.
Wedget พื้นฐานที่ใช้บ่อยใน flutter. ผมแบ่ง wedgets ไว้ 3 หมวดโดยแบ่งจามลักษณะของการใช้งาน ได้แก่. ประเภทจัดการ layout. Row; Column; Stack; ประเภทที่ห่อหุ้ม.
To create a table, we must use the following things:
- First, we need to add a Table widget in the body.
- Next, we have to add TableRow(s) in children of the table widget. Since the table widget has multiple rows, so we use children, not child.
- Finally, we need to add TableCell(s) in children of TableRow widget. Now, we can write any widget in this place like we are going to use a Text widget.
While using this widget, we must know these rules:


- This widget automatically decided the column width, which is equally divided between TableCells. If it is not equal, we will get an error that says every TableRow in a table must have the same number of children so that every cell is filled. Otherwise, the table will contain holes.
- Each row has the same height, which will be equal to the highest height of a TableCell.
- The children of a table can have only TableRow widgets.
Let us understand it with the help of an example given below where we try to cover each thing related with this widget:
Output:


When we run the application in emulator or device, we will see the screenshot below:
Flutter DataTable
Flutter also allows us another widget to create a table in our application named DataTable widget. It is a material design data table where we can display data with column labels and rows. This widget automatically adjusted the table's column according to the cell data. It is expensive to display data using this widget because here, all the data must be measured twice. First, it measured the dimensions for each column, and second, it actually lay out the table. So, we have to ensure that this widget can only be used when we have fewer rows.
DataTable widget stored information using columns and rows property. The columns property contains data using an array of DataColumn, and the rows property contains information using an array of DataRow. The DataRow has sub-property cells that take an array of DataCell. The DataColumn has a sub-property label that takes widgets as value. We can also provide Text, Image, Icon, or any other widget in the DataTable. 2005 honda crv workshop manual.
The following is the syntax of DataTable:
Example
Let us understand how to use DataTable in the Flutter app. Here, we will define a simple data table that has three column labels and four rows:
Output:
When we run the application in emulator or device, we will see the screenshot below:
Remove problem apps: On an Android phone or tablet, press and hold your device's power button. Mega Phone Cleaner is created to keep your device clean and health. Every day your applications in your phone create a huge bunch of junk and slow down your smartphone. That's why you should clean. What is the best android phone cleaner. Smart voice calling on all your devices. For personal use. Android iOS Web. A smarter phone number. A Voice number works on smartphones and the web so you can place and receive calls from anywhere. Save time, stay connected.
Flutter Flexbox
