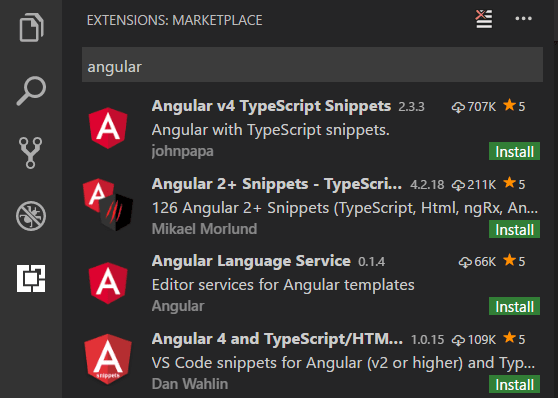
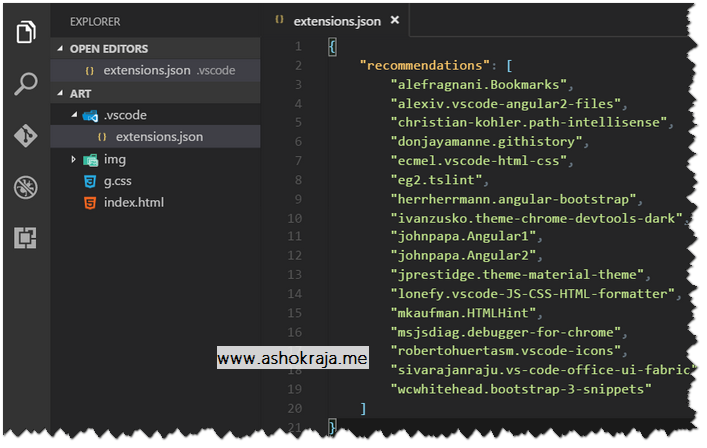
Visual Studio Code Beta is available and it supports extensions! I published my first 2 extensions for creating Angular 1 and 2 snippets. You can grab these from the marketplace or right from VS Code. You can browse the VS Code Extension Gallery both from within VS Code and through. For Version-4, Bootstrap v4 Snippets for VS Code; Angular Snippets. This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. Using Angular in Visual Studio Code Angular is a popular JavaScript library developed by Google for building web application user interfaces. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Welcome to Angular #.
Back to: Angular Tutorials For Beginners and Professionals
Creating Angular Project using Visual Studio Code
In this article, I am going to discuss Creating Angular Project using Visual Studio Code step by step using Angular CLI. Please read our Angular Environment Setup article before proceeding to this article.
Creating Angular Project using Visual Studio Code
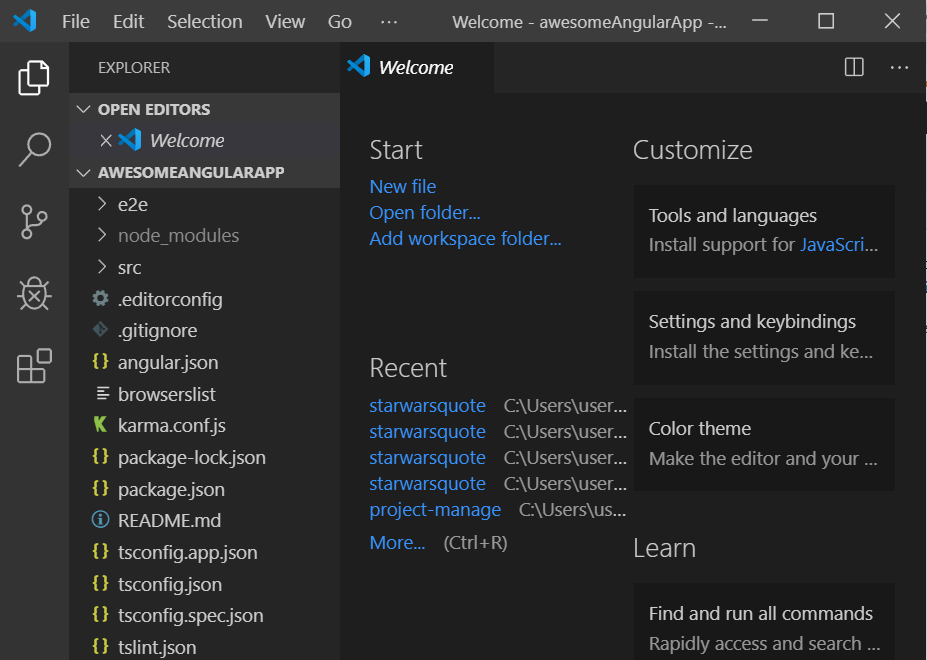
First, create a folder with the name AngularProjects anywhere within your machine. Now, we want to create an angular project with the name MyAngularApp. So, first, launch Visual Studio Code, and then select File => Open Folder option from the context menu as shown in the below image.
Once you click on the File => Open Folder option, the following select folder window will appear. Here, you need to select the folder “AngularProjects” and click on the Select Folder button as shown in the below image.
In order to create an angular project using Visual Studio Code, just click on the view and then select the Terminal option from the context menu as shown in the below image.
Once you click on the Terminal option, the Visual Studio Code console will open as shown in the below image.
Now type the command ng newMyAngularApp in the console and press enter to create the angular project as shown in the below image. The ng new command will create a new angular project.
Visual Studio Code Angular 2 Extension
If you are getting the following error, then it’s because of the Windows PowerShell execution policy.

In order to solve the above error, open Windows PowerShell in Administrator mode and type Set-ExecutionPolicy RemoteSigned and press enter as shown in the below image.


Once you press enter it will ask you the following question. Simply type A and press the enter key as shown in the below image.
When you are done, then you can set the policy back to its default value by using the Set-ExecutionPolicy Restricted command. Two bad antsthird grade reading streets.
With the above changes in place now type ng newMyAngularApp in the console and press enter. Once you press enter it will ask you some questions. The first question is whether you want to add the routing module or not to your project as shown below.
If you want to include then add y else N and press enter. Flatboots v2.0.10 phpbb 3.2 free. The second question it will ask you is which stylesheet format (CSS, SCSS, SASS, Less, Stylus) you would like to use in your angular project. Here, you need to select the stylesheet format using the up and down arrow. Suppose you want to include CSS, then you need to select the CSS option and press enter as shown in the below image.
Once you press the enter button, it will take some time to create the project. It will install the necessary packages which are required for the angular project. While installing the packages, sometimes you will get some error. If you got some error, then simply clean the npm cache and reinstall the Angular CLI latest version by using the following command.
npm cache clean –force
npm install -g @angular/cli@latest
Once the project created successfully, you will get the Packages installed successfully message in the console as shown below.

Change the directory to your project folder:
Let us now switch the directory to the created project folder i.e. is MyAngularApp folder. In order to change directory, type the command as cdMyAngularApp and press enter as shown in the below image.
Compiling Angular Project:
In order to compile the angular project using Angular CLI, you need to use ng serve command. So, type ng serve and press enter as shown in the below image. The ng serve command will do two things. First, it will build the angular application and then it will start the webserver.
Once the compilation completed successfully, you will get the following output.
Vs Code Install Angular
As you can see in the above image, the webserver is running at port number 4200. Sky go on amazon fire stick. So, enter the URL http://localhost:4200/ in the browser and you should get the following default page.
You can also the ng serve -o command which will compile the project, start the web server as well as open the application using your default browser. So, type ng serve -o and press enter.
Visual Studio Code Angular Extensions
In the next article, I am going to discuss Modules in Angular Application in detail. Here, In this article, I try to Creating Angular Project using Visual Studio Code and Angular CLI in detail. I hope you enjoy this article.